SKARIMA
☆ الإدِارهـَ ☆


الجنس : 
الدولة : 
المهنة : 
احترام قوانين المنتدى : 
نوع المتصفح : 
نسخة المنتدى : 
عدد المساهمات : 9681
نقاط النشاط : 40899
 تاريخ التسجيل : 26/10/2012 تاريخ التسجيل : 26/10/2012
فريقك المفضل : 
 |  موضوع: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط موضوع: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط  الجمعة ديسمبر 07, 2012 9:58 pm الجمعة ديسمبر 07, 2012 9:58 pm | |
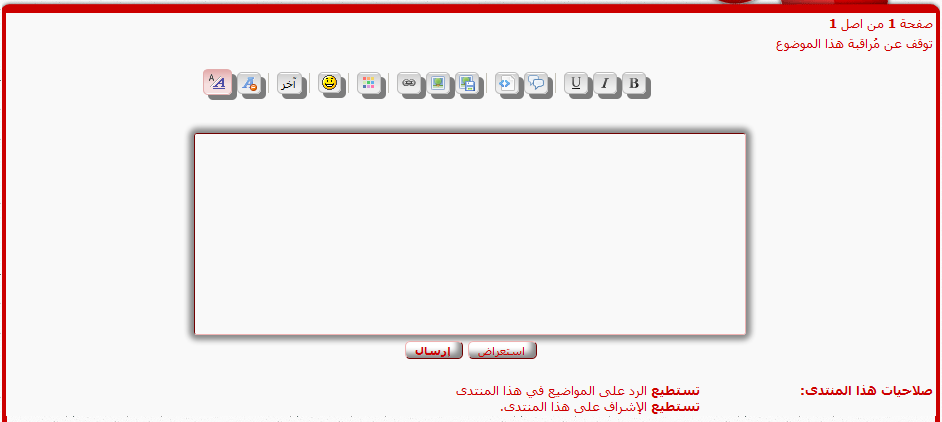
| السلام علكيم ورحمه الله وبركاتواليوم اقدم لكم كود cssكودcssظل لازرار وصندوق الرد بالكامل بطريقه جميلةللنسخةPhpbb2 فقط^^^^^^^  -------------لمعاينه فعاليه الكود -------------لمعاينه فعاليه الكود https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.png----------- طريقة الوضع : -الكود يوضع بورقة الــــcssلوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css----------- https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.png----------- طريقة الوضع : -الكود يوضع بورقة الــــcssلوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css-----------
- الكود:
-
/*** جميع الحقوق محفوظه- new.moon***/
button.button2, input.button2 {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
input {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: inset -5px -5px 5px #888;
-webkit-box-shadow: inset -5px -5px 5px #888;
box-shadow: inset -5px -5px 5px #888;
}
form#quick_reply textarea#text_editor_textarea {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
*+html form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
/*** جميع الحقوق محفوظه- new.moon***/  | |
|


